Short introduction to Gestalt laws
In early 20th century, Gestalt psychologists were trying to understand how people perceive the world and why we see objects in some ways but not in others.
This is how Gestalt principles were coined. The Laws of Proximity, Similarity, Closure, and Common Region are often used in interface design. The Laws of Proximity and Common Region explain how people decide whether an element is a part of a group and are especially helpful for interface designers because they help set up a hierarchy by putting elements into groups. Here is how these laws are defined:
The Law of Proximity: Objects that are near or proximate to each other tend to be perceived as a group. Element grouping, or chunking, helps one scan information.
The Law of Common Region: Elements tend to be perceived in groups if they share an area with a clearly defined boundary. Great to use when there is a lack of space.
Now that we know what these laws mean, let us take a look at some examples:
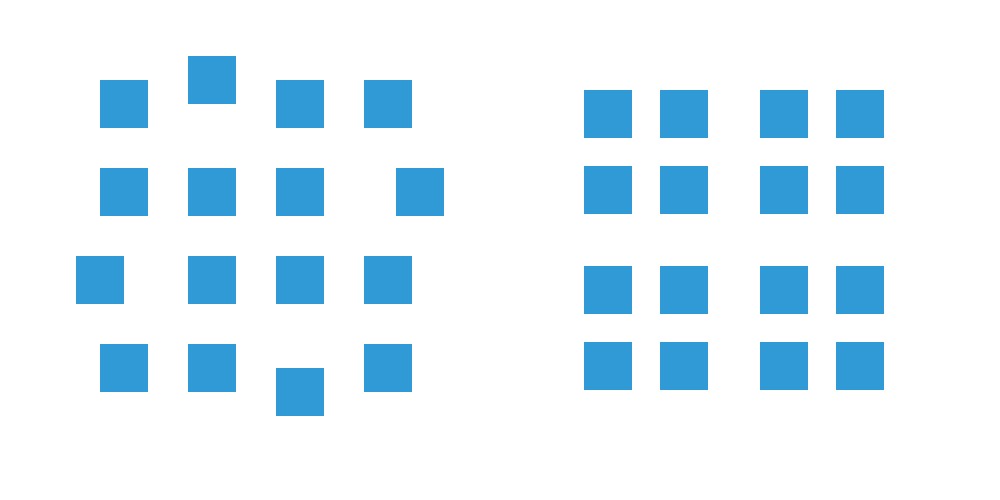
 Working with white space, or empty space between objects, we can unite random objects into a few clearly perceived groups.
Working with white space, or empty space between objects, we can unite random objects into a few clearly perceived groups.
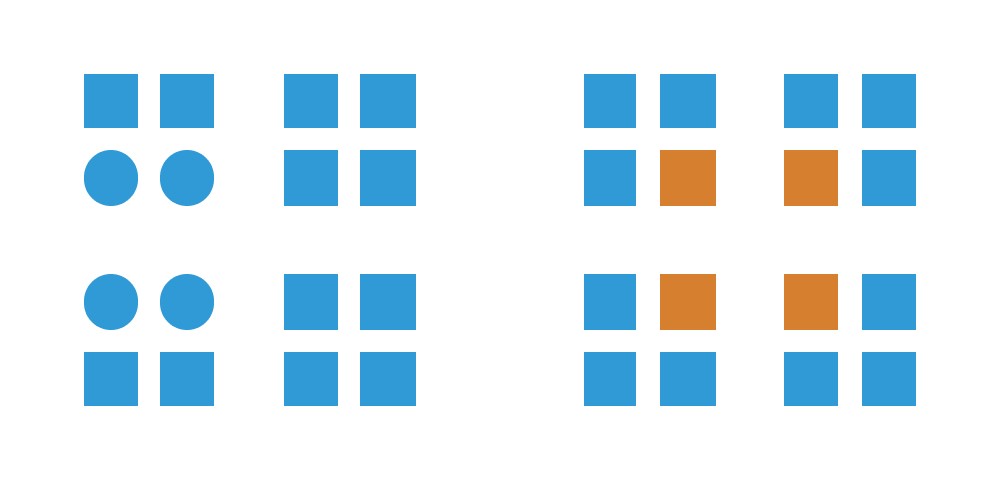
 Various objects placed close to each other will be perceived as groups because the proximity overpowers other objects’ features such as shape or colour.
Various objects placed close to each other will be perceived as groups because the proximity overpowers other objects’ features such as shape or colour.
.
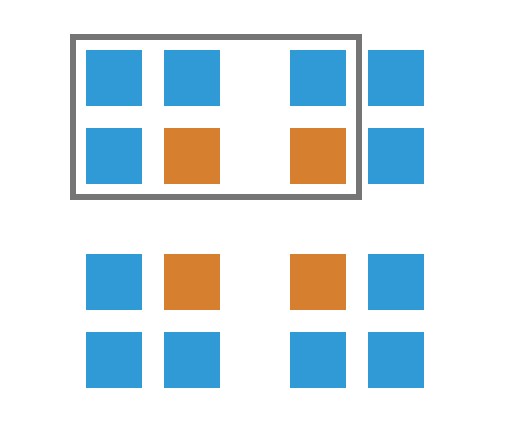
 The Law of Common Region overpowers the Proximity Law. Now we see that a grey rectangular creates a new group of six squares.
The Law of Common Region overpowers the Proximity Law. Now we see that a grey rectangular creates a new group of six squares.
How grouping, or chunking, helps facilitate interaction with a webpage
As previously mentioned, grouping sets up a hierarchy that regulates the arrangement of elements on a webpage; such a hierarchy supports an eye flow making it easy for a user to move through the content.
The Proximity Law is the golden rule for grouping, or chunking, elements.
The word chunking comes from cognitive psychology and denotes a process of taking individual bits of information and grouping them into larger units, which helps improve short-term memory.
For example, memorising six digits individually will be more challenging than breaking them into three groups containing two digits each. This way, our memory needs to retain just three units instead of six. In other words, it is easier to remember, say, 23 56 98 than 235698.
Therefore, if you group elements correctly, you improve the visual perception of a page and decrease the interaction cost, or the effort that a user has to put into interacting with a website to achieve their goals.
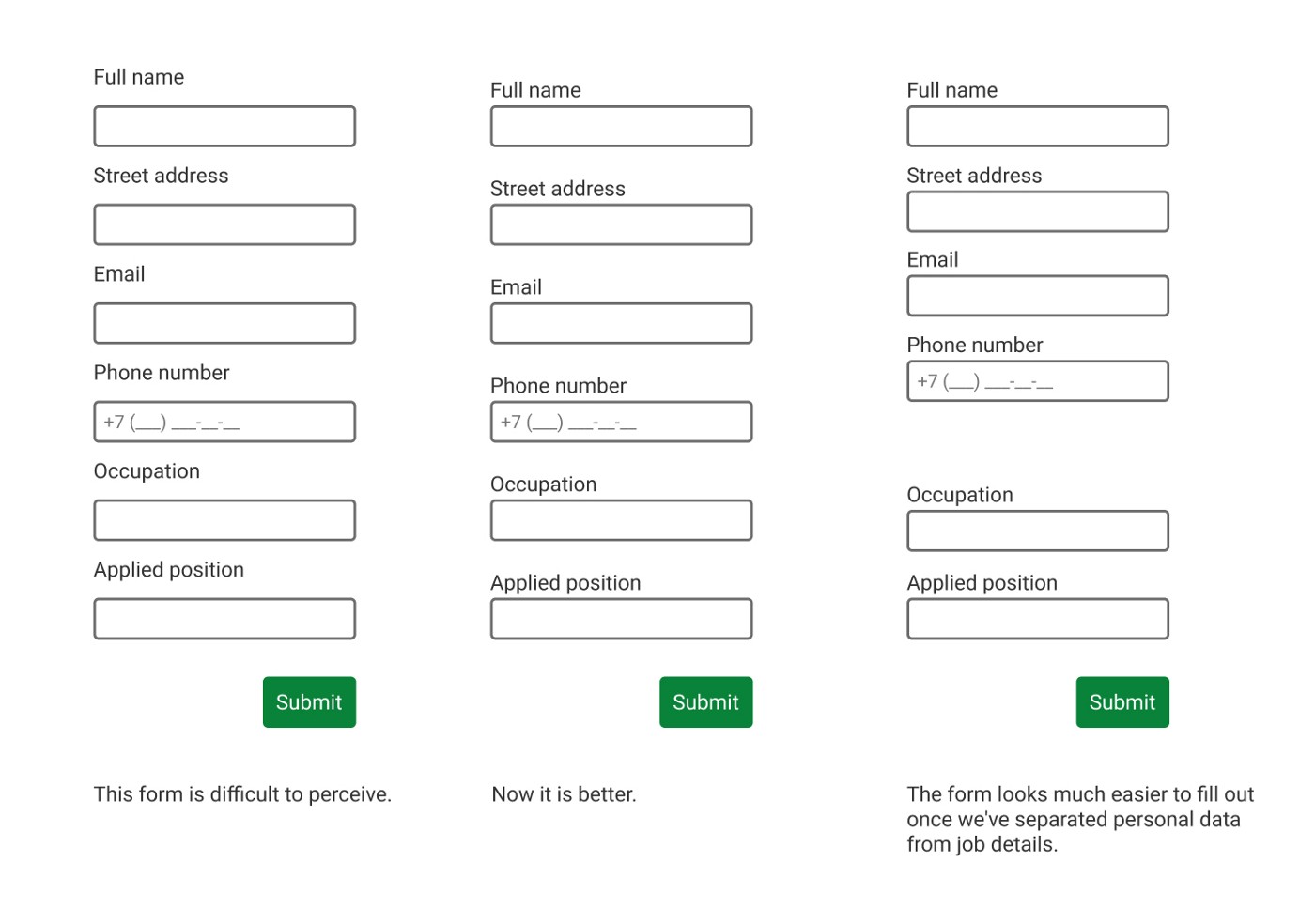
 Applying the Proximity Law to the form design makes the form more usable. It becomes clearer what the text field labels belong to. Separating personal data from the job details makes the form better organised.
Applying the Proximity Law to the form design makes the form more usable. It becomes clearer what the text field labels belong to. Separating personal data from the job details makes the form better organised.
Now let us get back to the Law of Common Region that we mentioned above. It is a useful tool in case you do not have much space, want your interface to be compact, or need to fix things quickly.
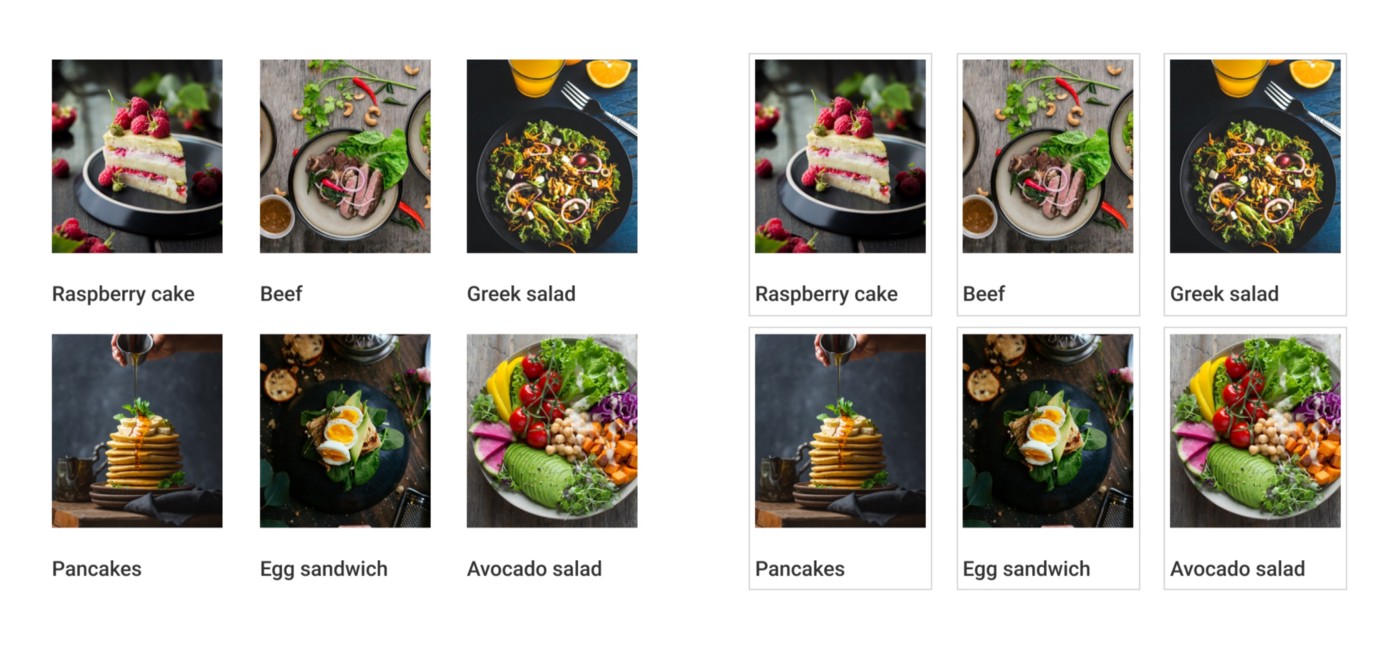
In the example below, the spacing between the upper and lower images and the picture captions is almost the same, which makes it difficult to understand which element each caption belongs to, especially when there are many images in the grid.
We can solve this issue by simply adding a border around each item so that the relationship between the caption and the image may become clear.
 The relationship between images and their captions becomes clear after adding a border.
The relationship between images and their captions becomes clear after adding a border.
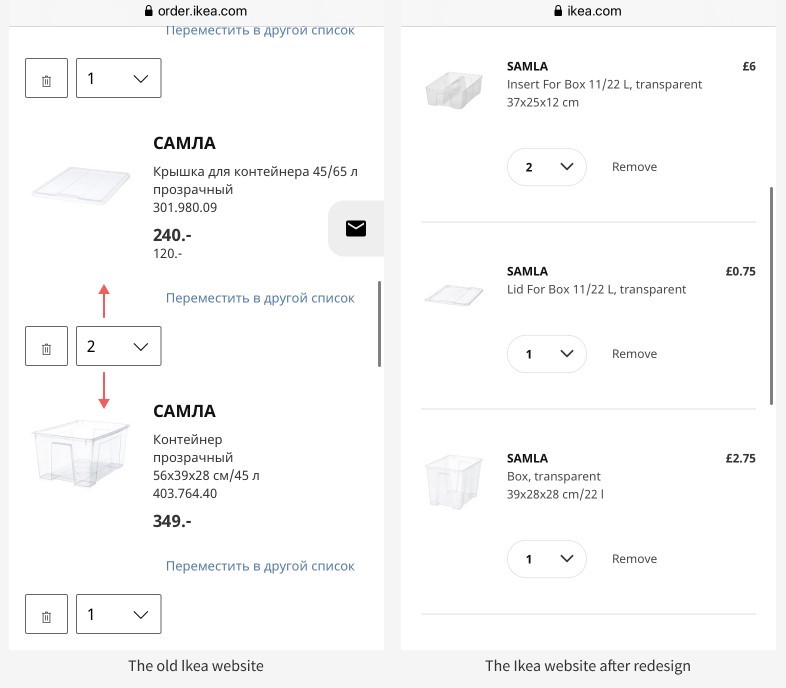
Here is an additional example from real life. In the old version of Ikea’s website, it was hard to tell where the quantity picker belonged. After redesign, the elements became not only well adjusted but also got a separating border between them. The designers utilised the Proximity Law and backed it up with the Law of Common Region separating items in the cart with a visual border.

Redesigned Ikea shopping cart is easier to use.
Conclusion
The Law of Proximity and the Law of Common Region are two very important Gestalt laws that help a designer create simple and usable interfaces, improve the perception of a webpage, and facilitate smooth interaction with a product.

